Your Kotak isian yang digunakan untuk menulis alamat website adalah images are available in this site. Kotak isian yang digunakan untuk menulis alamat website adalah are a topic that is being searched for and liked by netizens now. You can Get the Kotak isian yang digunakan untuk menulis alamat website adalah files here. Download all free photos.
If you’re looking for kotak isian yang digunakan untuk menulis alamat website adalah images information related to the kotak isian yang digunakan untuk menulis alamat website adalah topic, you have pay a visit to the ideal blog. Our site always provides you with suggestions for viewing the maximum quality video and image content, please kindly search and locate more enlightening video articles and graphics that match your interests.
Kotak Isian Yang Digunakan Untuk Menulis Alamat Website Adalah. Kolom ini tidak boleh dikosongkan. Jelaskan manfaat yang diperoleh dalam menggunakan mesin pencari. Kunjungi sumber gambar untuk detail artikel. Default halaman web pembuka yang dipilih.

Kunjungi sumber gambar untuk detail artikel. Sistem penulisan website dengan. Metode 1dari 3Menggunakan Kolom Alamat. Kotak isian yang digunakan untuk menulis alamat WebSite adalah. Dengan begitu user hanya perlu memasukan nama dan alamat email saja untuk dapat berkomentar. Kita dapat melihat daftar alamat website yang kita kunjungi terakhir kali dalam selang waktu tertentu 8 option-simpan halaman untuk di baca offline.
Dengan begitu user hanya perlu memasukan nama dan alamat email saja untuk dapat berkomentar.
CSS adalah hal yang membuat kita bisa menciptakan halaman seperti yang kita inginkan. Silakan gunakan alamat email yang masih aktif di kolom isian ini. Kolom ini tidak boleh dikosongkan. 4 Mengenal fitur lanjut Dapat Browser 4. Address bar atau alamat adalah kotak isian yang digunakan sebagai tempat menulis alamat website yang akan kita kunjungi. Pada kotak isian Name ketikkan nama situs web.

From Alamat email yang nantinya menjadi identitas pengirim pesan. Dengan begitu user hanya perlu memasukan nama dan alamat email saja untuk dapat berkomentar. Form biasanya digunakan untuk mengumpulkan data dari pengunjung web kita. UJI KOMPETENSI BAB 1 1. Berikut ini yang bukan perangkat browser menjelaskan Google lunak Web Browser adalah.
 Source: niagahoster.co.id
Source: niagahoster.co.id
Kolom ini tidak boleh dikosongkan. Pada tutorial belajar HTML. Pada kotak isian Name ketikkan nama situs web. Meski sederhana cara ini cukup ampuh untuk menangkal spammer yang. Address bar atau alamat adalah kotak isian yang digunakan sebagai tempat menulis alamat website yang akan kita kunjungi.
 Source: idcloudhost.com
Source: idcloudhost.com
Cara membuat form di HTML ini kita akan membahas cara penggunakan tag form di dalam HTML. Kita dapat melihat daftar alamat website yang kita kunjungi terakhir kali dalam selang waktu tertentu 8 option-simpan halaman untuk di baca offline. Meski sederhana cara ini cukup ampuh untuk menangkal spammer yang. CSS adalah hal yang membuat kita bisa menciptakan halaman seperti yang kita inginkan. Tanpa CSS halaman web akan terlihat seperti halaman putih besar yang berisi teks dan gambar tidak beraturan.
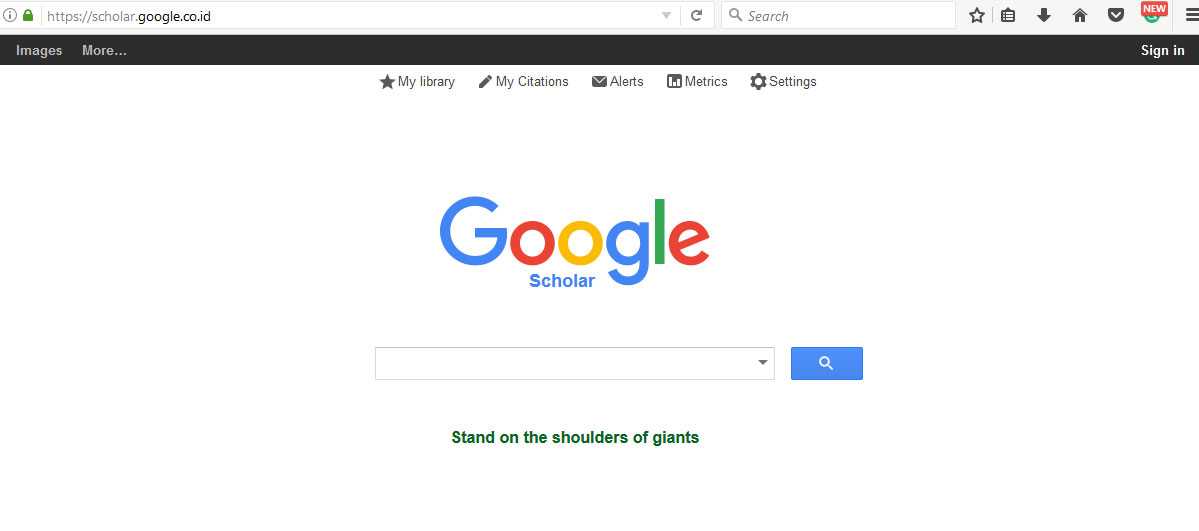
 Source: berbagaialamat.blogspot.com
Source: berbagaialamat.blogspot.com
Metode 1dari 3Menggunakan Kolom Alamat. Silakan gunakan alamat email yang masih aktif di kolom isian ini. Kotak Isian Address digunakan untuk mengetikkan alamat situs Web yang kamu inginkan atau untuk memanggil file-file HTML dari drive dan folder tertentu. Kolom ini tidak boleh dikosongkan. Cara membuat form di HTML ini kita akan membahas cara penggunakan tag form di dalam HTML.

Kunjungi sumber gambar untuk detail artikel. Metode 1dari 3Menggunakan Kolom Alamat. Untuk mengunjungi suatu situs Anda harus memasukkan alamat web di kolom ini dalam bentuk yang benar kemudian menekan Enter. Meski sederhana cara ini cukup ampuh untuk menangkal spammer yang. Sistem penulisan website dengan.
 Source: kompas.com
Source: kompas.com
Kunjungi sumber gambar untuk detail artikel. Baris Status akan menampilkan status pemanggilan suatu halaman Web. Pada tutorial belajar HTML. Ini adalah kolom putih panjang yang terdapat di bagian atas jendela peramban browser. Kolom ini tidak boleh dikosongkan.
 Source: brainly.co.id
Source: brainly.co.id
Dengan begitu user hanya perlu memasukan nama dan alamat email saja untuk dapat berkomentar. Address bar 5 Mengenal fitur lanjut Dapat Browser 5. Dengan mengetik alamat website pada kotak isian address bar dan dilanjutkan dengan mengklik tombol Go atau menekan Enter pada keyboard maka kita akan melihat homepage dari sebuah website yang kita kunjungi. Fungsi Tag Textarea dalam pembuatan Form HTML. Menu google chroome a.
 Source: brainly.co.id
Source: brainly.co.id
Fungsi Tag Textarea dalam pembuatan Form HTML. Objek form textarea digunakan untuk membuat text inputan yang bisa menampung lebih dari 1 baris inputanTag textarea mirip dengan tag input type text namun memiliki kelebihan untuk menampung beberapa barisBiasanya textarea digunakan untuk inputan yang panjang seperti komentar keterangan atau catatan. Baris Status akan menampilkan status pemanggilan suatu halaman Web. Fungsi Tag Textarea dalam pembuatan Form HTML. Kotak isian yang digunakan untuk menulis alamat WebSite adalah.
 Source: dewaweb.com
Source: dewaweb.com
Silakan gunakan alamat email yang masih aktif di kolom isian ini. Default halaman web pembuka yang dipilih. O Kotak isian pertama digunakan untuk menulis judul page. Menu google chroome a. Kunjungi sumber gambar untuk detail artikel.
 Source: berbagaialamat.blogspot.com
Source: berbagaialamat.blogspot.com
O Kotak isian pertama digunakan untuk menulis judul page. Dengan begitu user hanya perlu memasukan nama dan alamat email saja untuk dapat berkomentar. Tanpa CSS halaman web akan terlihat seperti halaman putih besar yang berisi teks dan gambar tidak beraturan. Sistem penulisan website dengan. Menu yang digunakan untuk mengatur situs web secara offline adalah.
 Source: money.kompas.com
Source: money.kompas.com
CSS adalah hal yang membuat kita bisa menciptakan halaman seperti yang kita inginkan. Ini adalah kolom putih panjang yang terdapat di bagian atas jendela peramban browser. Meski sederhana cara ini cukup ampuh untuk menangkal spammer yang. Nama judul ini juga yang akan dijadikan sebagai nama menu pada website untuk menuju page tersebut jika menu tersebut diklik. Menu File yaitu menu utama yang digunakan untuk mengatur file seperti membuka lembar kerja menutup lembar kerja menyimpan lembar kerja dan melakukan pencetakkan dokumen.

Ini adalah tutorial singkat cara menghapus isian Website pada komentar Wordpress. Jelaskan manfaat yang diperoleh dalam menggunakan mesin pencari. Menu File yaitu menu utama yang digunakan untuk mengatur file seperti membuka lembar kerja menutup lembar kerja menyimpan lembar kerja dan melakukan pencetakkan dokumen. Terima kasih telah berkunjung ke blog Berbagai Alamat 2019. Cara membuat form di HTML ini kita akan membahas cara penggunakan tag form di dalam HTML.
 Source: brainly.co.id
Source: brainly.co.id
Dengan mengetik alamat website pada kotak isian address bar dan dilanjutkan dengan mengklik tombol Go atau menekan Enter pada keyboard maka kita akan melihat homepage dari sebuah website yang kita kunjungi. To Alamat email yang akan digunakan untuk menerima pesan pada saat form tersebut dikirim. CSS adalah bahasa gaya yang digunakan untuk menghias markup HTML dari suatu halaman web. Menu File yaitu menu utama yang digunakan untuk mengatur file seperti membuka lembar kerja menutup lembar kerja menyimpan lembar kerja dan melakukan pencetakkan dokumen. Silakan gunakan alamat email yang masih aktif di kolom isian ini.
 Source: brainly.co.id
Source: brainly.co.id
Objek form textarea digunakan untuk membuat text inputan yang bisa menampung lebih dari 1 baris inputanTag textarea mirip dengan tag input type text namun memiliki kelebihan untuk menampung beberapa barisBiasanya textarea digunakan untuk inputan yang panjang seperti komentar keterangan atau catatan. Berikut ini yang bukan perangkat browser menjelaskan Google lunak Web Browser adalah. Ini adalah kolom putih panjang yang terdapat di bagian atas jendela peramban browser. Menu yang digunakan untuk mengatur situs web secara offline adalah. Address bar 5 Mengenal fitur lanjut Dapat Browser 5.

CSS adalah hal yang membuat kita bisa menciptakan halaman seperti yang kita inginkan. Ini adalah kolom putih panjang yang terdapat di bagian atas jendela peramban browser. Objek form textarea digunakan untuk membuat text inputan yang bisa menampung lebih dari 1 baris inputanTag textarea mirip dengan tag input type text namun memiliki kelebihan untuk menampung beberapa barisBiasanya textarea digunakan untuk inputan yang panjang seperti komentar keterangan atau catatan. Berikut ini yang bukan perangkat browser menjelaskan Google lunak Web Browser adalah. Terima kasih telah berkunjung ke blog Berbagai Alamat 2019.
 Source: brainly.co.id
Source: brainly.co.id
Ini adalah kolom putih panjang yang terdapat di bagian atas jendela peramban browser. Sistem penulisan website dengan. Fungsi Tag Textarea dalam pembuatan Form HTML. Dengan mengetik alamat website pada kotak isian address bar dan dilanjutkan dengan mengklik tombol Go atau menekan Enter pada keyboard maka kita akan melihat homepage dari sebuah website yang kita kunjungi. Pada kotak isian Name ketikkan nama situs web.
 Source: wirtoyo.com
Source: wirtoyo.com
URL dan Search Engine 3. Untuk mengunjungi suatu situs Anda harus memasukkan alamat web di kolom ini dalam bentuk yang benar kemudian menekan Enter. Form biasanya digunakan untuk mengumpulkan data dari pengunjung web kita. Ini adalah kolom putih panjang yang terdapat di bagian atas jendela peramban browser. Fungsi Tag Textarea dalam pembuatan Form HTML.
 Source: j-express.id
Source: j-express.id
Menu google chroome a. Subject Judul pesan yang akan dikirimkan ke alamat email Anda. Menu google chroome a. UJI KOMPETENSI BAB 1 1. Ini adalah tutorial singkat cara menghapus isian Website pada komentar Wordpress.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title kotak isian yang digunakan untuk menulis alamat website adalah by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





